OVERVIEW
Project Type: Website, mobile app
Tools used: Sketch, InVison, Adobe XD, Trello
Role: Lead Product Designer | Fitnessgenes
The existing website had accessibility issues and limited features, causing low user engagement and high drop-off rates. The goal was to redesign the platform, making it more user-friendly, improving engagement, and introducing new interactive features.
CHALLENGES
- Outdated layout with accessibility issues.
- Difficulty presenting complex scientific content in an engaging way.
- High drop-off rates due to poor user experience.
PROCESS
- Research: Conducted user interviews and surveys, analyzed competitor platforms, and created three user personas.
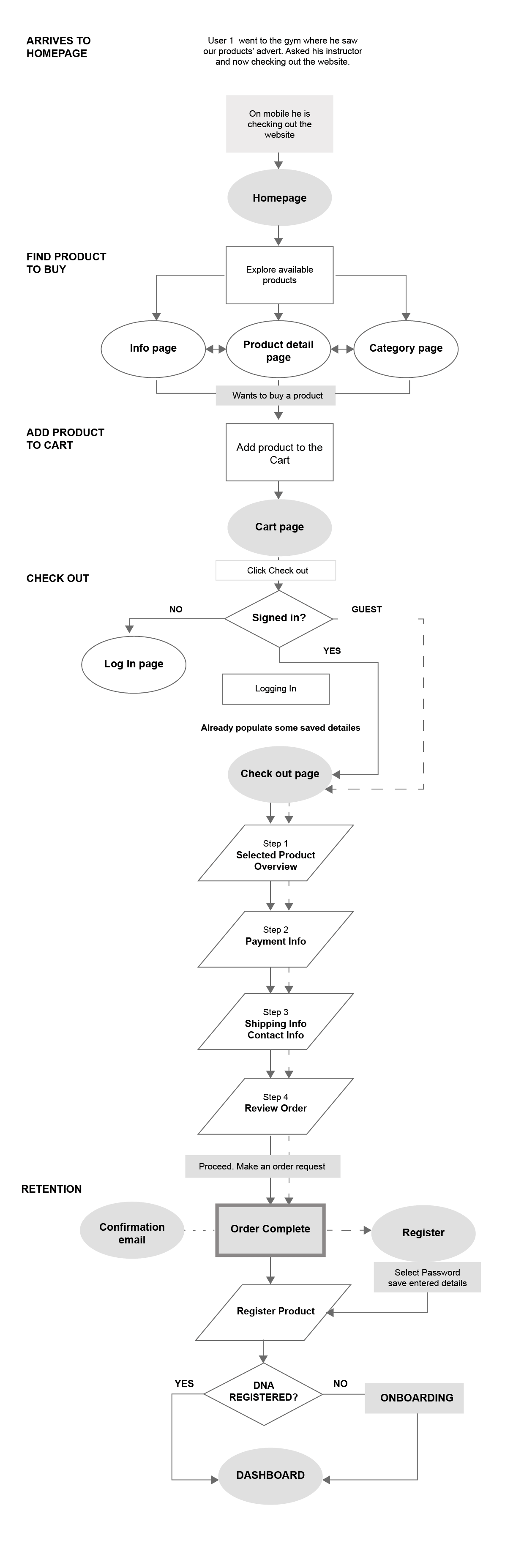
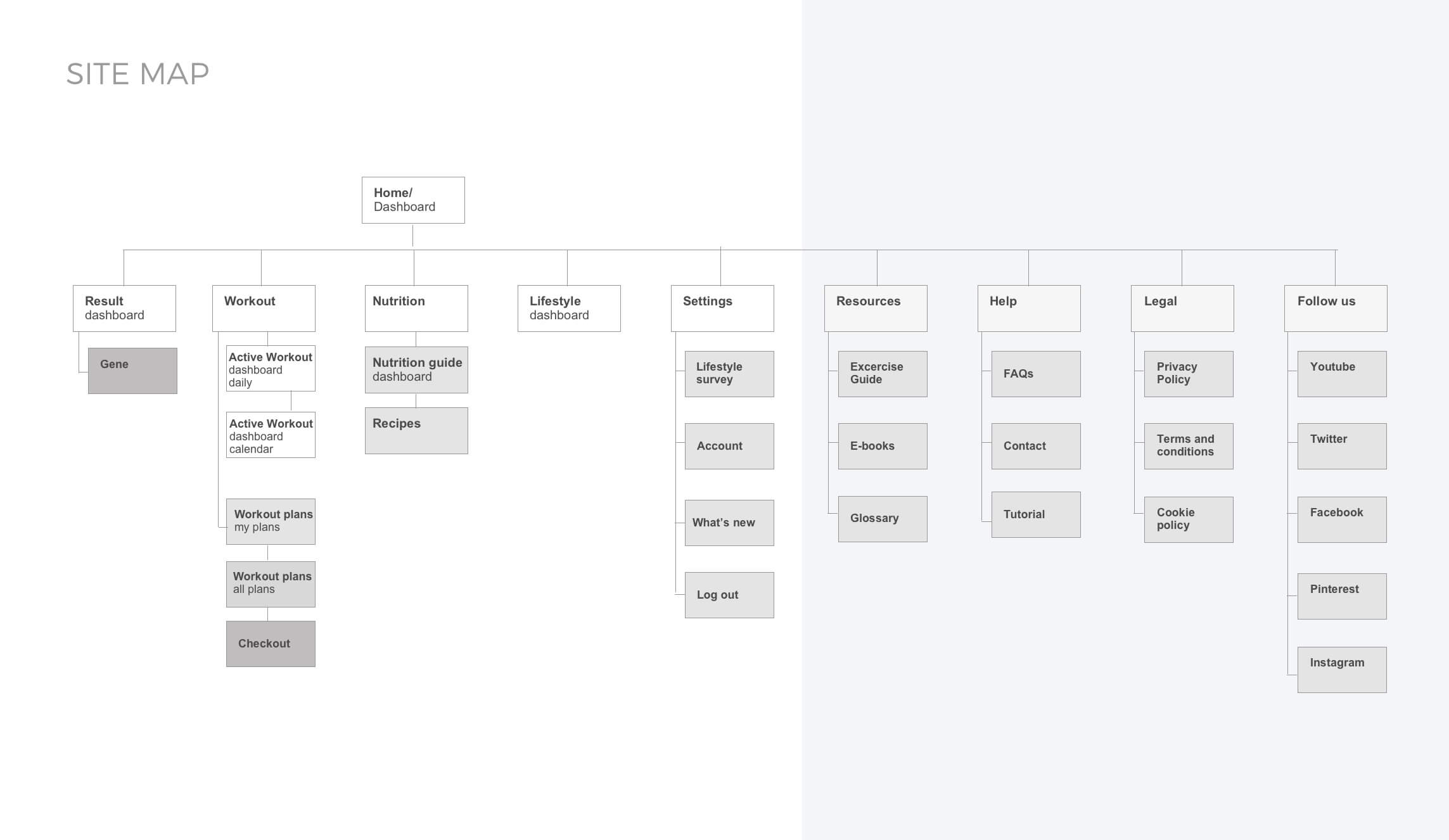
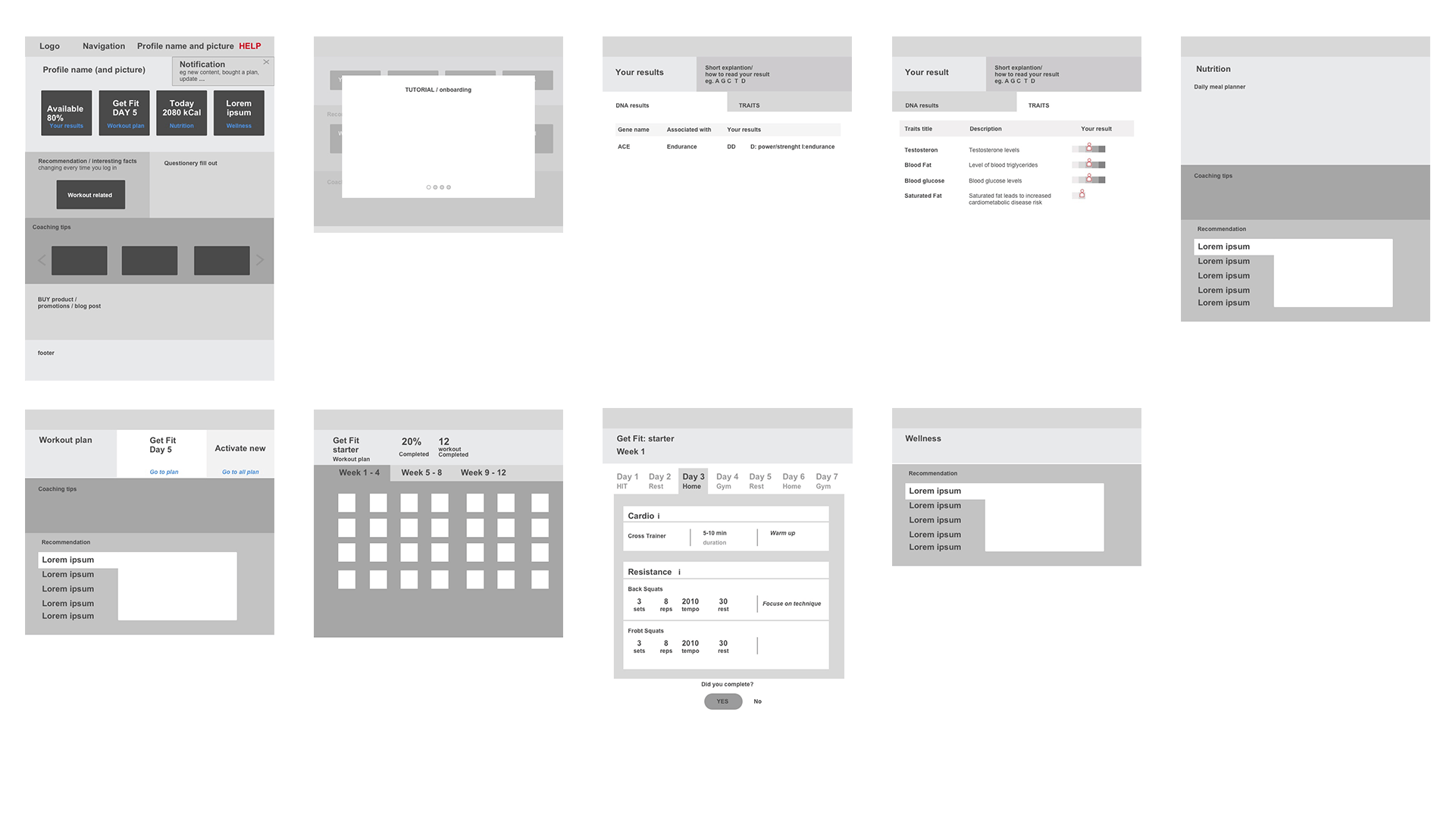
- Ideation: Developed wireframes and user flows, focusing on a cleaner interface, simplified navigation, and better content organization.
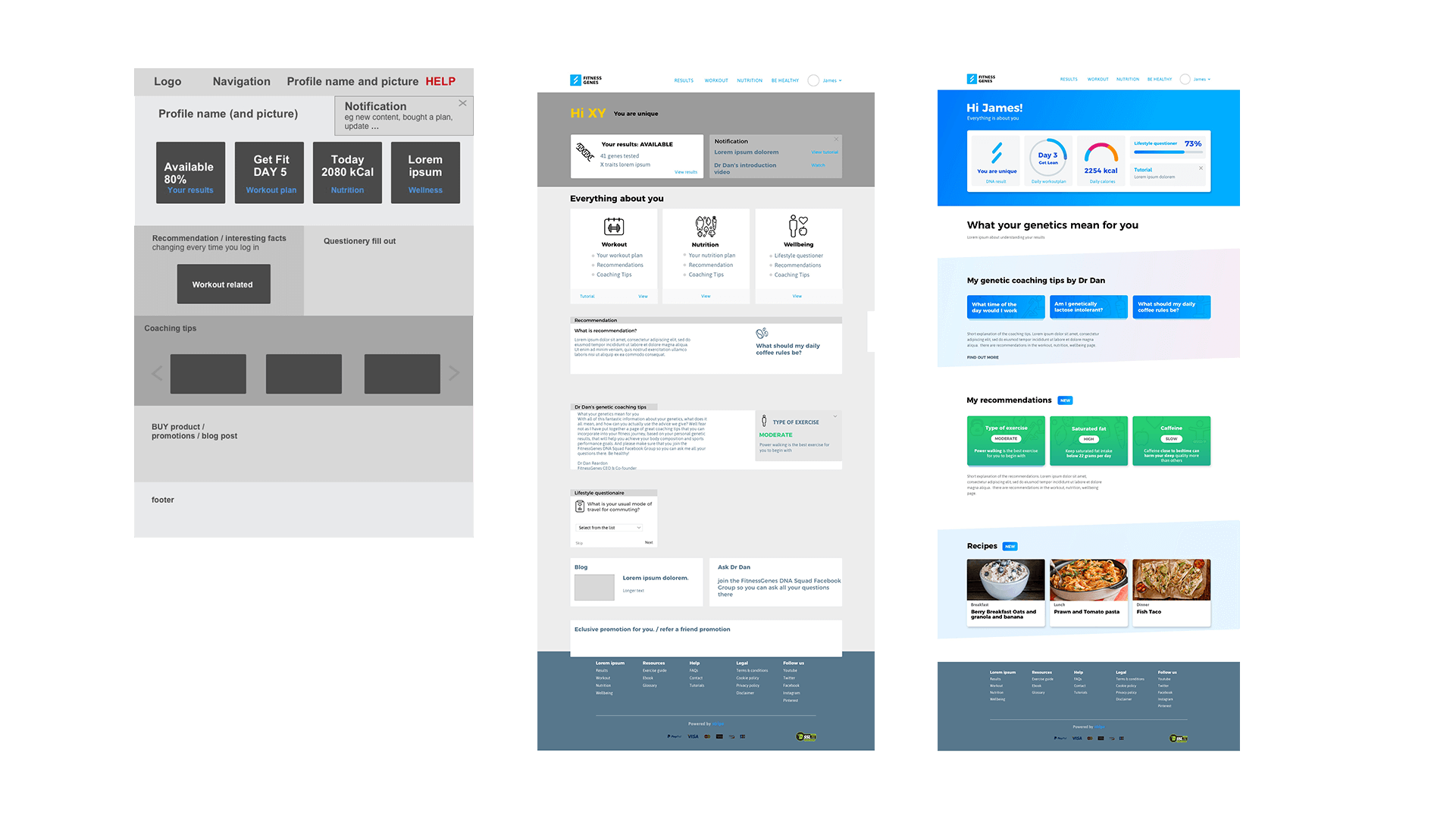
- Design: Created interactive prototypes in InVision, using visual aids and accessible design elements to improve the user journey.
- Testing: Ran usability tests, refined the design based on feedback, and optimized the navigation structure.
RESULT
- +25% increase in user engagement.
- 30% reduction in drop-off rate.
- Enhanced accessibility and user satisfaction, making complex scientific content easier to explore.
OVERVIEW
Project Type: Website and mobile app
Tools used: Sketch, InVison, Jira
Role: Product Designer | trivago
The objective of the projects was to create a mobile app for a new service. Mystery guest hotel survey app.
CHALLENGES
- Implement gamification
- Keep navigation clear
- Handle messages when the app can’t connect to the server
PROCESS
- Research: Conducted user interviews and surveys, analyzed relevant applications, and created 3 user personas.
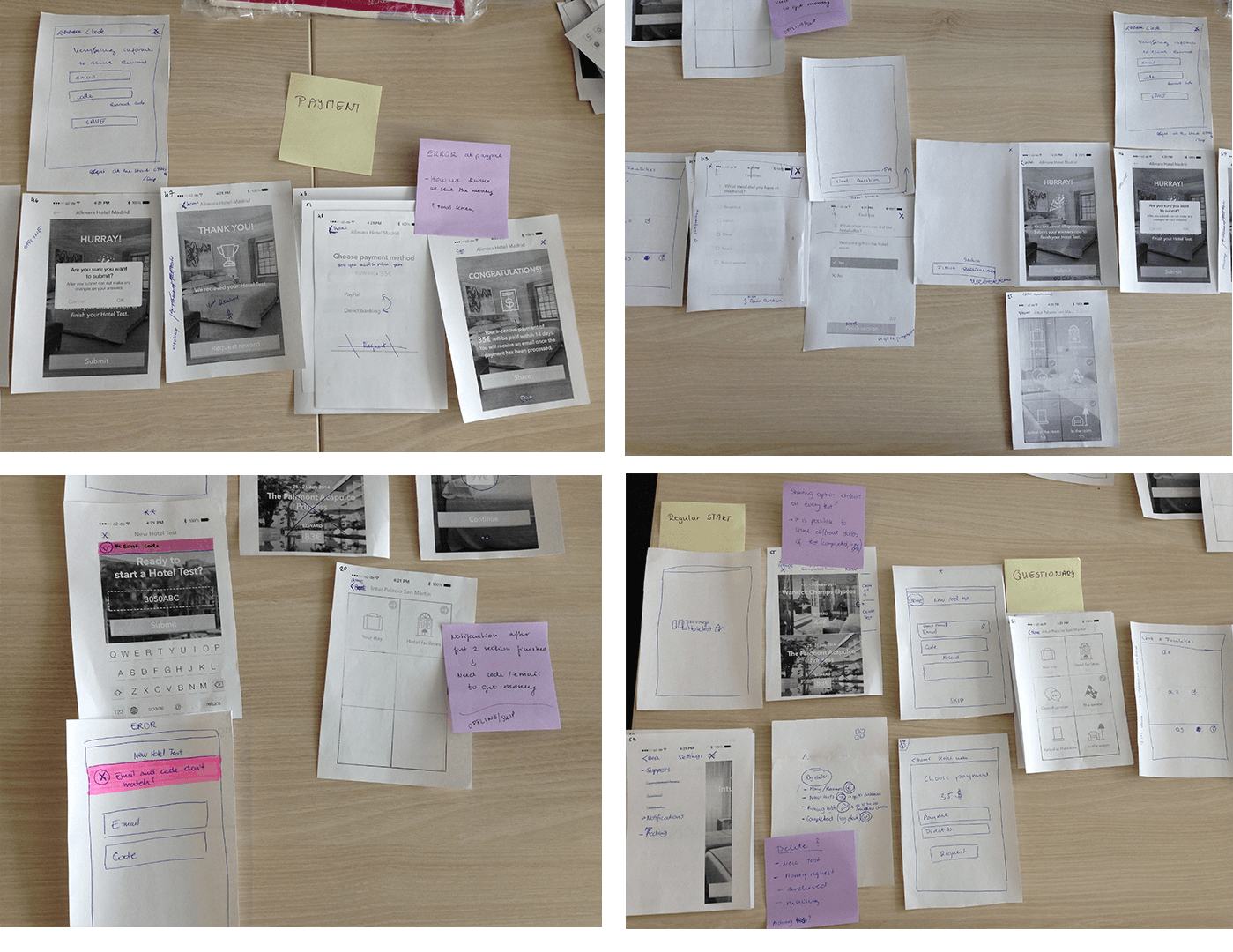
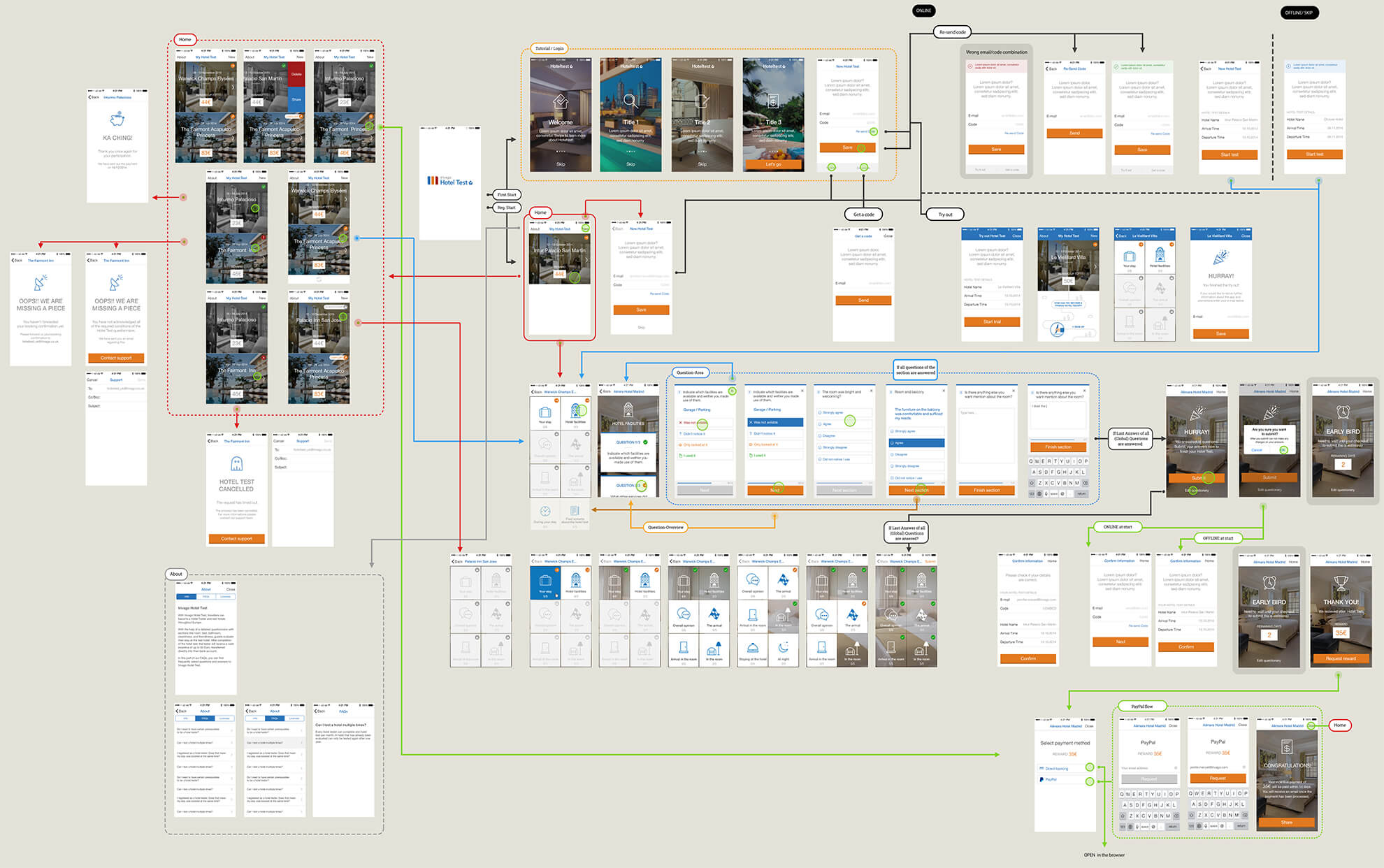
- Ideation: Developed wireframes and user flows
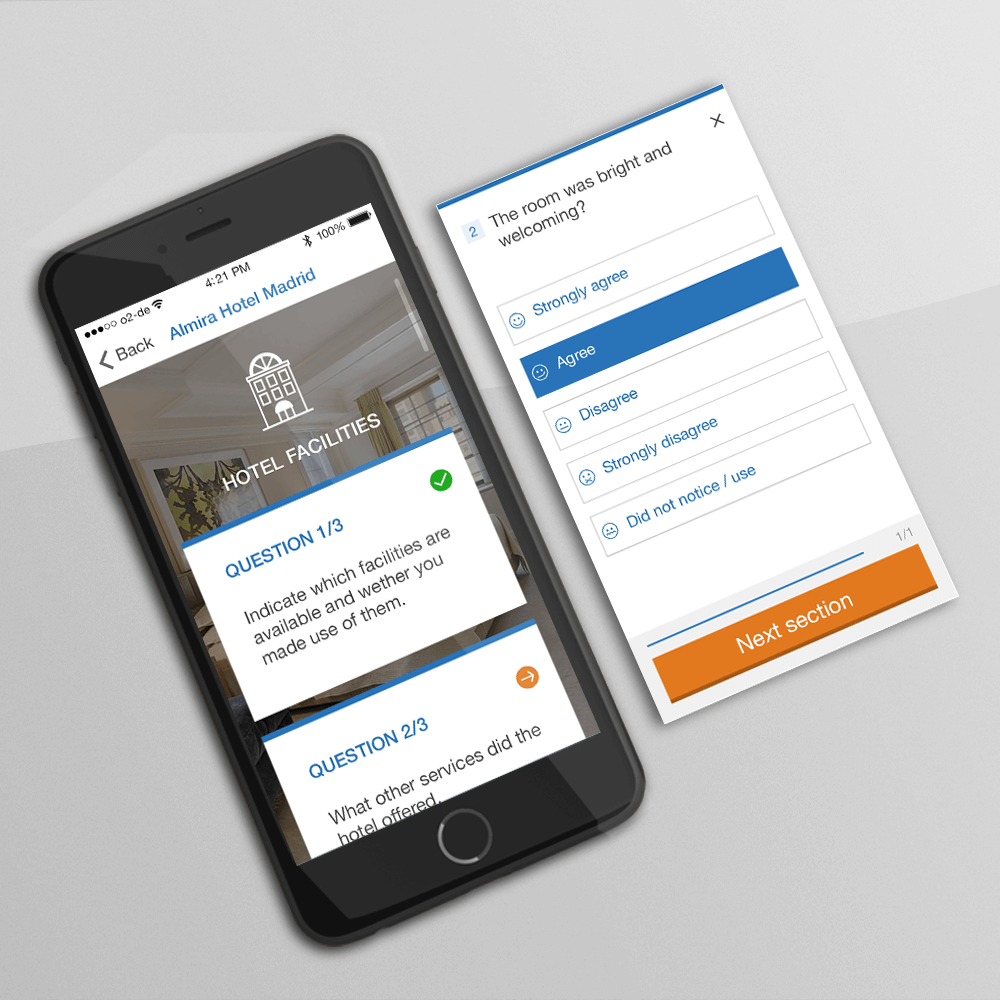
- Design: Created interactive prototypes in InVision, using visual aids and accessible design elements to improve the user journey. Created design system and the UI for the screens.
- Testing: Ran usability tests, refined the design based on feedback, and optimized the navigation structure.
RESULT
- The users could fill out the questioners.
- Easy navigation between the sections
- Clear reward system